Using Ms Word Word Art to Draw a Logo
Professional person graphic designers will scoff.
The Photoshop and Adobe Illustrator expert will knock information technology downwardly.
Even GIMP volition wonder – why not me? I am complimentary. Just when yous don't belong to the creative tribe, then you take whatsoever tools you need to pattern a logo in an emergency. Microsoft Word isn't the start choice for cartoon center-catching logos. It doesn't have the credentials to merit a place in a lineup of logo design software. But can it gatecrash? Let's accept a risk.
Why Pick Microsoft Word to Pattern a Logo?
Microsoft Office is a productivity suite and non a creative unit of measurement of tools. Microsoft PowerPoint would be my tool of selection if somebody holds a gun to my head. Merely before nosotros dismiss Microsoft Word outright, consider these v factors in its favor:
- Is commonplace and easier to learn.
- Has multifaceted tools that piece of work with both text and images.
- Allows you to use the document folio as a canvas to drag and drop Shapes, SmartArt, and Icons.
- Tin merge text and images and combine everything into one image.
- Documents tin reuse the logo directly in a page or letterhead.
Key Microsoft Word 2016 Features for Logo Design
I won't go into the details of all the graphic drawing features Microsoft Word 2016 brings to the table. But the brief descriptions and the linked help pages should help you if y'all become confounded. There is also the helpful Office assistant called "Tell me what you what you want to do" on the Ribbon that works equally a pathfinder.
Stay with the basic rules of graphic pattern and stretch Microsoft Word to its limits.
Here are some essential tools you will find on the Ribbon. Do notation that some features may be available with the latest updates on an Part 365 subscription.
- The Icon Library.
- Insert WordArt or Clip Art to your pattern.
- The Shapes gallery with presets, files, outline, and furnishings.
- Insert and edit Scalable Vector Graphics (SVG) files in Discussion 2016.
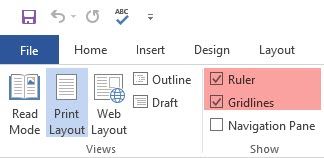
- Gridlines and The Ruler.
Shape recognition that converts paw drawing with ink into a perfect shape (only on a touch enabled device with Office 365).
You volition find most of the tools and effects on the Cartoon Toolbar which is automatically displayed with whatsoever cartoon object in the certificate.
Allow'due south Draw a Simple Logo
This is a simple logo we are aiming for. I borrowed this unproblematic graphic from Shutterstock. Nearly of the objects in the vector graphic below can be duplicated in Microsoft Give-and-take. Maybe, not exactly…just close enough to demonstrate the Word can try hard enough!
Open a new document. Go to the View tab, and then check the Gridlines box. With the grids, you can align shapes and other objects in your Word documents. The grids can just be viewed in the Print view. But residuum assured – they cannot be printed.

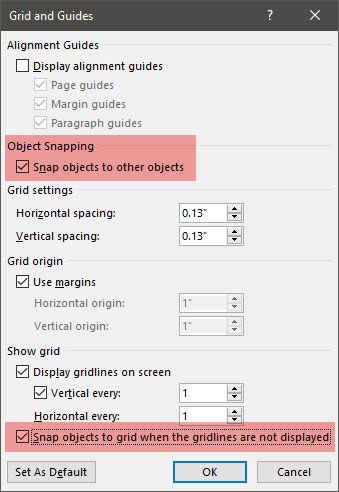
Turn on the Object Snapping choice. Click the motion-picture show or object. In the Graphic Tools tab, click on Marshal > Filigree Settings. Enable both the highlighted settings below for better alignments of the graphics in the logo.
Snap objects to other objects. Bank check this box to make a shape or object align with other shapes or objects.
Snap objects to filigree when the gridlines are not displayed. Align shapes or objects to the closest intersection of the grid even when the grid is non visible.

You tin printing the ALT key to override the previous settings temporarily when y'all drag a shape or object.
The above settings fix our document for the first shape or object nosotros are about to insert. We are going to utilize fonts and basic shapes. We are going to use some of the aforementioned techniques covered when we made a flowchart in Microsoft Word 2013 by aligning and formatting different shapes. The logo is going to exist a chip more artistic to the centre than the business-like flowchart.
1. Insert a shape to use as the background of your logo.
Go to Insert > Shapes and select the Rectangle shape. Concord SHIFT to describe a perfect square on the Discussion certificate that is now your canvas.
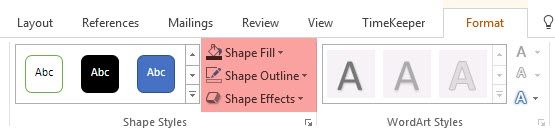
Alter the colour of the canvas. Double-click on the shape to display the Drawing Tools > Shape Styles group on the Ribbon. Hither, I used a Shape Make full with a option of a color and ready the Shape Outline to "No Outline".

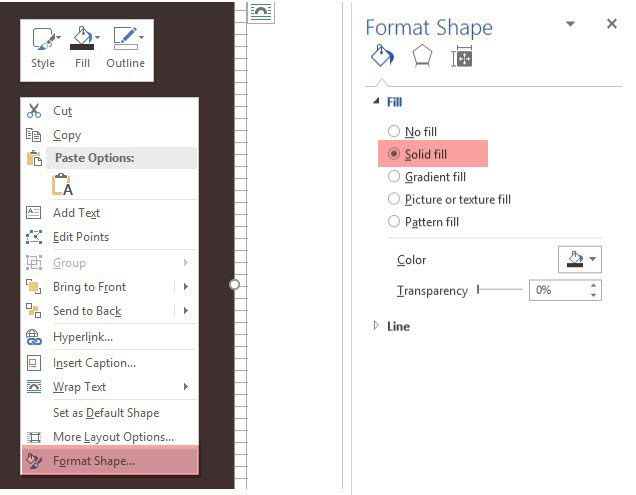
Yous can likewise correct-click the shape and choose Format Shape. Now, yous have more powerful controls that allow you to fine-tune the look of the shape. For example – if yous want to utilize a gradient instead of a solid fill. For simple logos, a solid fill is preferable to a gradient.

You can also leave the groundwork for the last office of the design. This helps you lot use the grid instead of obscuring information technology with the colored make full of the background.
2. Use more than than 1 shape to make a compound shape.
In an earlier How to Brand an Infographic for Free with PowerPoint tutorial, we had seen how to combine simple shapes to create more complex shapes. Nosotros use the same methods here to create the outer hexagonal graphic and the anchor in the middle. Shapes are limited in their scope but the imagination isn't – so y'all can create a lot of different shapes with the basic line, circle, and rectangle.
Permit'due south attempt with the available Triangle and Rectangle shapes.
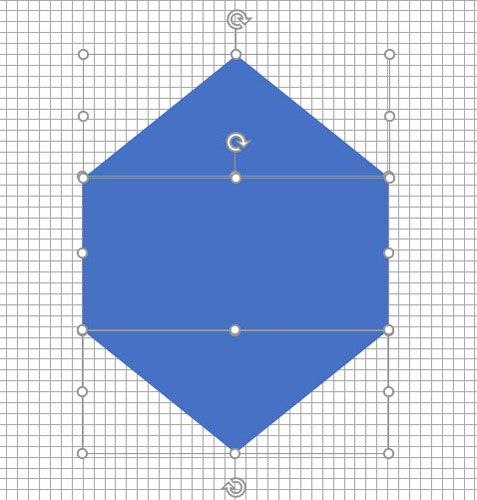
Select and drag a rectangle shape on the groundwork square of the logo. If you have to draw a square, you lot can agree down the SHIFT key to make all the four sides equal. Then draw a triangle to construct the top two and bottom two sides of the hexagon.
Make a copy of the first triangle and elevate it into position on the reverse side. Snap each object to the other. Tweak each shape with the help the handles to get the desired shape.
Set Shape Outline to No Outline for all three shapes.

Select the three different objects and select Group from the right-click menu. And and then, ready Shape Fill to white. You tin can as well select Grouping from the Drawing Tools. It'southward on the extreme right.

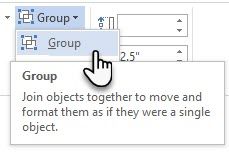
The next pace is a scrap catchy. Different PowerPoint, Microsoft Word does not have the facility to merge and combine shapes. We have to rely on creatively using another shape of a smaller size (and different colour) to create a hollow hexagon with a thick outline. Of course, you lot can always create a multi-sided box with the Line shape and give it a specific thickness likewise.
Create a copy of the original hexagon and fix the shape fill to the background color. Position it over the original hexagon. Instead of dragging the handles, I find it easier to employ the more precise Size fields in the Drawing toolbar.
The Size field helps y'all brand minute tweaks to any object and is ever a better option to dragging the corner handles.

Use Other Shapes for The Other Graphics
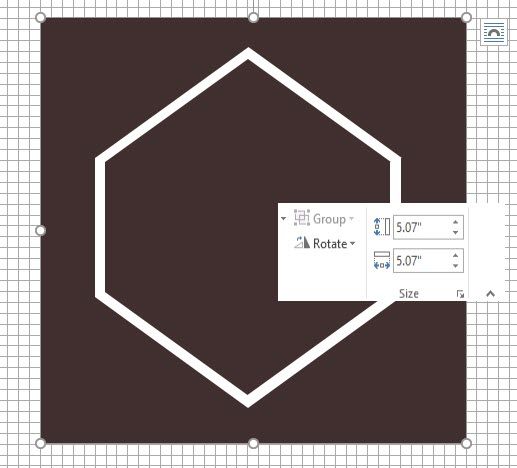
Follow the same method to add the anchor. The line to a higher place the company name, and the ii stars. We will deal with the bird shapes in a niggling while.
The anchor is a combination of an oval drawn as a circle, a thick line, and a cake arc. See the individual elements in the screenshot beneath.

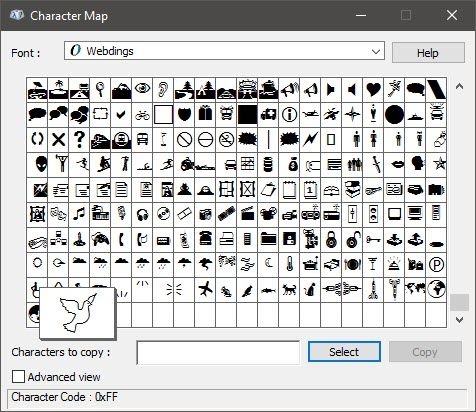
Try the Character Map
The Windows Character Map is as well a rich source of symbols you tin use in your logos. The Webdings and Wingdings fonts are installed by default and they can supply you with some artistic escape routes in case you aren't getting the correct shape to use.
In this instance, I could have combined two arc shapes to create the "seagulls" in the logo. Only the Bird character in Webdings looks neater instead of my hack.
So, prepare your certificate's font to Webdings. Open the Grapheme Map -- type map in the search box on the taskbar, and cull Character Map from the result. Re-create the symbol for the bird from the grapheme set. Set the document's font to Webdings. Insert a text box in the right location and past the bird in the text box. Like any other font, you can requite it a color – white in this example.

The 2d bird on the right is a mirror image of the beginning symbol. See this Microsoft Word back up article to see how to opposite a text box and create its mirror epitome.
At present, the major office of the logo has taken shape.

3. Add text and text effects.
This is the easy part and self-improvement-explanatory. Use Text Boxes to insert each discussion so that you lot tin position each discussion precisely and style them individually.

Font pairing is an fine art. I won't be able to become into it in detail here, but there are websites similar Font Pair, I Font You, and Typ.io that can help you out. You too don't have to feel forced past the fonts y'all take on your computer. There'southward an ocean of costless fonts you lot can download with a click.
iv. Grouping the text and image together.
Select each individual object in the logo (press the SHIFT key when you select). Stick them together with the Group command in the correct-click carte du jour or on the Ribbon.
5. Salve Your Logo equally a Moving picture
You lot must save the logo as a picture show file before you lot can utilize it. Microsoft Word does non have a directly manner to save this as a JPEG or a PNG file. But it does have a tool which you tin employ.
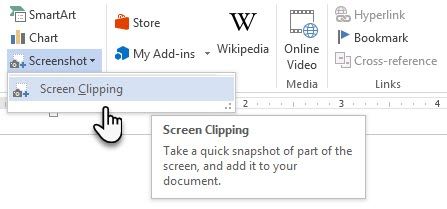
Take a Screen Clipping. You tin can use any screenshot tool to exercise the task for you. But for effortless utility, open a new Word document. Become to Insert > Screenshot. Select Screen Clipping and select the logo from the Give-and-take document. The logo is pasted as a screenshot in the second Word document yous just opened.

Still confused? This Microsoft Support page explains the screen clipping steps in more detail.
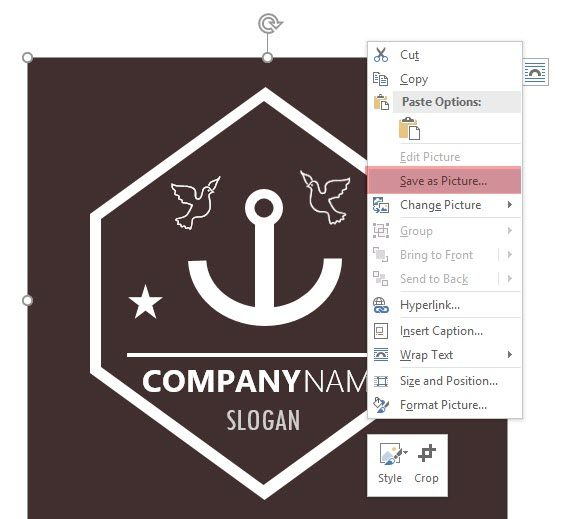
Right-click on the logo and cull Save every bit Picture to save your logo in the popular image formats given in the dialog box.

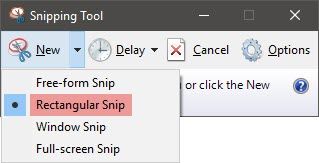
Use the Windows Snipping Tool. This lesser known tool in the Windows 10 toolbox can exist launched from search bar. Type Clipping Tool to make information technology announced. Information technology works similar a simple screen capture utility.

To have a screenshot, select New. Select the part of the screen that y'all desire to capture. Choose Rectangular by pulling downwardly the arrow on the New button.
Other Microsoft Give-and-take Avails You Tin Utilize for A Logo
Icons. If you accept an updated version of Microsoft Word through the Office 365 subscription, then you can spot the new Icons library on the Insert bill of fare. Choose from categories like people, applied science, or business. Click the icon that you think can be creatively used in a logo.

WordArt. The former favorite. WordArt is i of the quickest ways to create text logos that expect stylish. You can combine WordArt with Shapes and Icons to enhance your creative options. The Microsoft Support page should help as a primer.
I would try to avoid WordArt and continue things simple by using a creative combination of artistic fonts. And and then, enhancing with subtle text effects.
Microsoft Word Isn't for Graphic Design. But…
With your first logo in Microsoft Word, you volition realize that the software isn't meant to be a graphics editor. It is not even recommended as a page layout programme. Microsoft Word is skillful for typing words and making beautiful professional documents. And then what is the purpose of this tutorial?
- You tin explore your creative chops quickly.
- Brainstorm an idea and brand a quick mock-upwards.
- Apply the logo blueprint process to sympathize Give-and-take's limitations (and design features).
I have drawn a few logos on Word for my personal blog and just for fun or exercise. It has been an do in using constraints. Skilful logo design is always well-nigh keeping things elementary (the KISS principle). Using the right pair of fonts can stretch your imagination all on its own. And in a crisis, you can make an eye-catching logo with costless logo generator websites. Plus, with the right apps, y'all can create all types of graphics quickly.
Prototype Credit: Rawpixel.com via Shutterstock.com
Originally written by Mark O'Neill on 12th August 2009
About The Author
Source: https://www.makeuseof.com/tag/the-quick-easy-method-to-making-a-logo-for-your-website/

0 Response to "Using Ms Word Word Art to Draw a Logo"
Post a Comment